本記事では、私が初めて作成するオリジナルwebアプリ「献立アプリ」の構想段階で、メンターさんとどのように相談しながら基本設計を詰めていったのかをお伝えします。
オリジナルwebアプリを作成しようとする時に、構想段階で悩む方も多いと思いますので、少しでも参考になれば嬉しいです。
献立アプリの基本構想と初回メンタリング

こんにちは、さばフライです。
全くの初心者から、オンラインスクールでプログラミングを学んでいます。
今回私が作成する献立アプリは、
クックパッドのようなレシピ検索機能というよりは、
・自分が作れるレシピを登録しておき、
・それらを組み合わせて献立を考えることをサポートしてくれる
ようなアプリとなります。
前回の記事では、既存のアプリ(シンプル献立ノート)を参考に、私が実装したいオリジナル機能として、下記の2点を考えたことをお伝えしました。
- カレンダー上のある日のレシピをもとに、簡単な操作で献立作成できる。
具体的には、
・別の日にも、コピーできる。
・ドラッグ&ドロップで献立を移動できる。 - 家族を招待して、その日の献立にコメントができる。
上記構想をメンターさんと相談しながら詳細を詰めていくことになるのですが、メンタリング(メンターさんとの相談)の機会は週1時間のみと限られています。
とはいえ、今回はオリジナルwebアプリ作成にあたっての「初回」の面談となりますので、なぜこのようなアプリを作ろうと思ったのか、などの背景から一通りご説明しました。
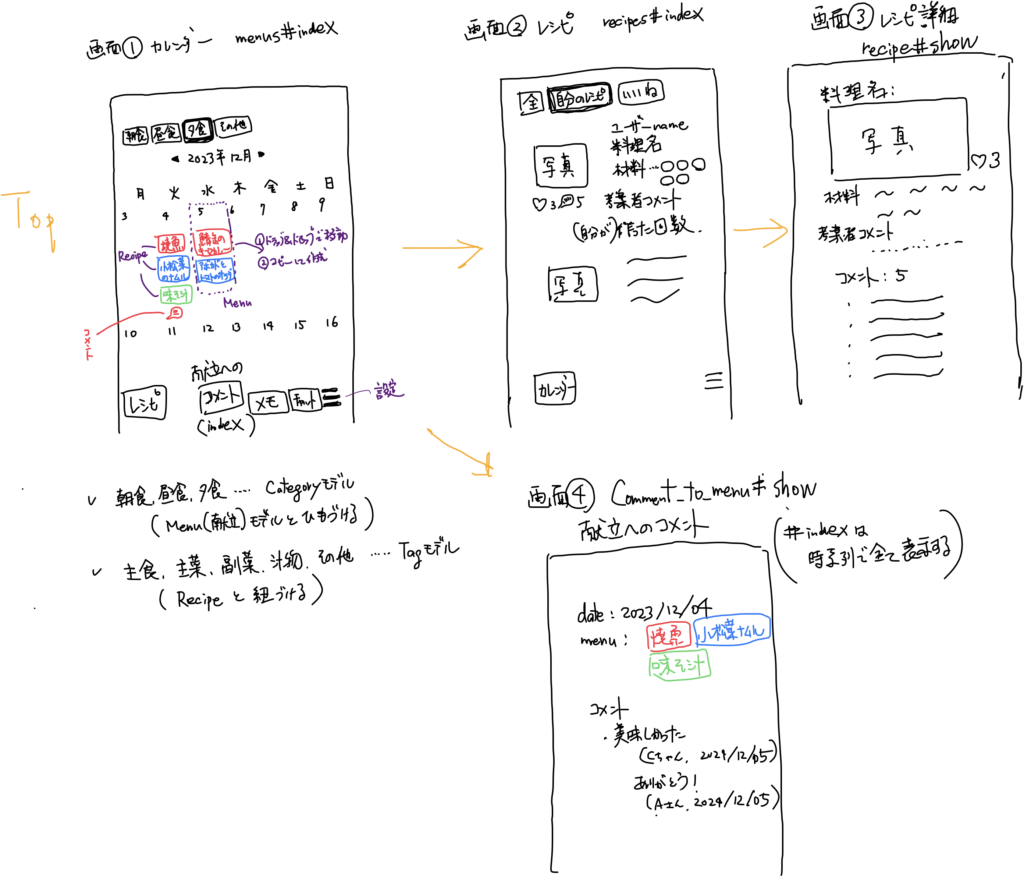
その後、下記のスケッチを用いて、

基本的な機能としては、
・ユーザー登録
・レシピ投稿(登録)/登録されたレシピの閲覧
・カレンダー上でのMy献立の登録と編集
であること、
さらにここに、
・上記2点のオリジナル機能(コピー・ドラッグ&ドロップによる献立編集機能、家族の招待とコメント投稿機能)を実装したいこと
などをご説明しました。
メンターさんとしては、「ありがちなものを提案してきたな」と思われたはずですが、そんな素振りは全く見せず、親切に聞いて下さいました。
「全く新しいものを作るのは難しいので、既存アプリを参考に、実装したい機能を考えていけば良い」
とのことで、このあたりは予め相談していた通りです。
続いて、モデル設計(テーブル)についてご相談しました。
「モデル設計は、後から大きく変わると面倒なので予めよく考えておくのが良い」と聞いていたのですが、結局、メタンリングまでに自分一人では詰めることが出来ず、アドバイスを貰ってから後日考えようというスタンスで臨みました。
ただ、今回のメンタリングの中で、多くのご指摘をいただき理解が進みました。
- 当初、レシピ(Recipe)モデルに、材料名を入れるカラムを準備しておくていくつもりでしたが、これは完全に間違いで、レシピ(Recipe)モデルと材料(Ingredient)モデルに分けた上で、これを紐づける中間モデルを作成すべきというご指摘でした。
お恥ずかしいことに、カリキュラムの中で、中間モデルとして「いいね」機能を学んでいるのですが、あまり理解できいなかったため、メンタリング後に勉強し直すことになりました。 - 家族の招待についても、ユーザーモデルとは分けて、「招待した/招待された」を管理するモデル(Inviteモデル)を別に準備すべきとのことでした。
モデル設計は、
- 一つ一つのモデルは、できるだけシンプルにすべき
- 後から機能を足すときに、カラムを足すのではなく、モデルを足していく
と考えておくと良いそうです。
確かに、これまでに学んだカリキュラムでのサンプルアプリ(写真投稿アプリ)でも、ユーザー登録機能、写真投稿機能、いいね機能、コメント投稿機能…と進めるにあたって、全て、一つずつモデルを追加していく形でした。
何も分からず進めていたことが露呈してしまいましたが、着実に理解が進んだのでヨシとします。
次回のメンタリングまでに、モデル設計をやり直すことになりました。
中間モデル
メンタリング結果を受けて、モデル設計を再考することなりましたが、その為には、中間モデルについて理解を深める必要が出てきました。
結論としては、各モデルのカラムは下記のようになります。
・レシピ(Recipe)モデル
id
title(料理名)
image(写真)
Memo(投稿時メモ)
・材料(Ingredient)モデル
id
ingredient
・Recipe_Ingridientモデル(中間モデル)
id
recipe_id
ingredient_id
レシピ(Recipe)モデルと材料(Ingredient)モデルに直接のアソシエーションはなく、中間モデルを通じて関連付けを行います。レシピと材料のように、多対多(N対N)の関連となる場合に中間モデルがよく出てくるそうです。
典型的な「いいね(Favarite)モデル」は、
・Userモデル
id
name
email
・Topicモデル
id
user_id
image
description
・Favariteモデル(中間モデル)
id
user_id
topic_id
といったものです。UserモデルとFavariteモデル、TopicモデルとFavariteモデルが共に1対多(1対N)の関係となりますが、Favariteモデルが中間モデルとなり、上記のRecipe-Ingridient中間モデルと同じ位置付けになるようです。
UserモデルとTopicモデルにはアソシエーションがありますが、RecipeとIngridientには直接のアソシエーションがないので、両者は全く同じではないような気もしましたが、オンラインサポートで質問したところ、「基本的には同じ」とのことでした。
・・・まだ完全には理解できていないようにも思いつつ、少しずつ腹落ちしてきたようにも思います。
モデル設計(アソシエーションを含む)
中間モデルへの理解が進んだところで、献立アプリの仕様をもう少し明確化しつつ、モデルとアソシエーションを整理しました。
中間モデルが理解できたことで、topic.favorite_users(あるトピックにいいねしたユーザーの集合)やuser.favarite_topics(あるユーザーがいいねしたトピックの集合)といった使い方がようやく理解できてきました。
これにより、今回の献立アプリでいえば、
・あるレシピに関する材料の集合
・ある材料が使われているレシピの集合
を取得できることも、直感的に理解できるようになりました。
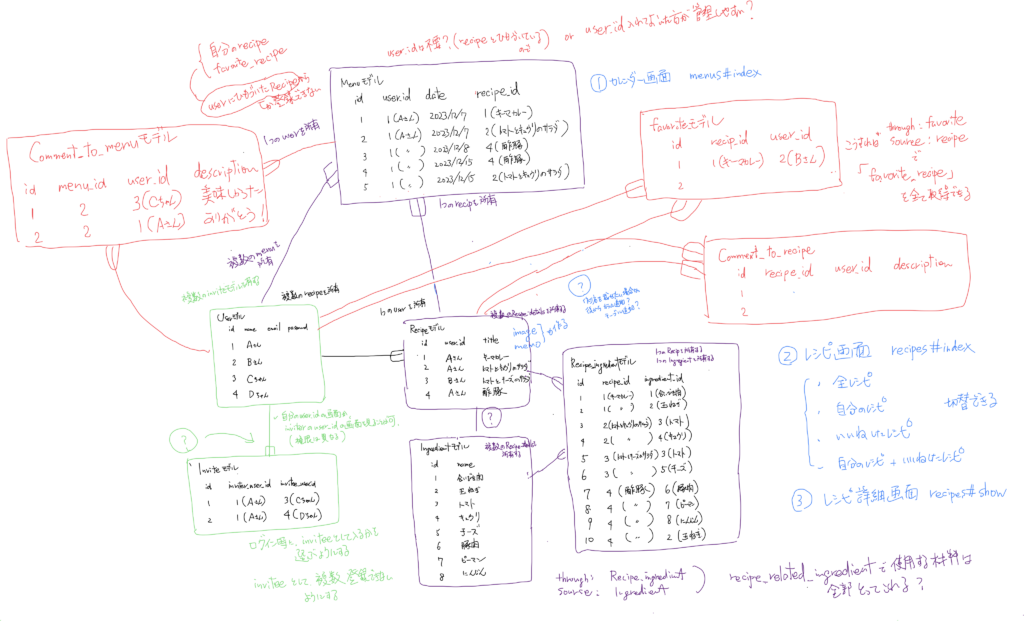
今回の献立アプリでは、下記のようなモデル(テーブル)を作成すれば良いと考えられます。
・Userモデル
・Recipeモデル:料理を投稿できる。投稿した料理から献立に組み入れる。
・Ingredientモデル:材料
・Recipe_ingredientモデル:中間モデル
・Menuモデル:献立=複数のRecipe(料理)の組み合わせ
・Favariteモデル:いいね機能。いいねしたRecipeは、自分の献立に組み込める。
・Comment_to_recipeモデル:Recipeへのコメント機能(誰でも投稿できる)
・Inviteモデル:家族の招待機能。招待する人と招待される人を紐づけるためのモデル
・Comment_to_menuモデル:招待した家族のための献立に対するコメント機能


結果的には、中間モデルへの理解が進んだことで、モデルとアソシエーションを考える力が付いてきたように思います。
ここまで整理した結果を次回のメンタリングで説明し、基本設計を確定したいと思います。
まとめ

Image by Lukas Bieri from Pixabay
本記事では、私が初めて作成するオリジナルwebアプリ「献立アプリ」の構想段階で、メンターさんとどのように相談しながら基本設計を詰めていったのかをお伝えしました。
メンタリング(メンターさんとの相談)の中で、
モデル設計は、
- 一つ一つのモデルは、できるだけシンプルにすべき
- 後から機能を足すときに、カラムを足すのではなく、モデルを足していく
と考えておくと良いことを学びました。
また、メンタリングでは、中間モデルの理解ができていないことに気付くことが出来ました。その後、中間モデルへの理解を進めることにより、ようやくモデル設計(アソシエーション含む)を自分で考える力が付いてきたように思います。
- アソシエーションを含むモデル設計を自分で行うためには、中間モデルについてよく理解し、腹落ちしていることが重要と思われました。
オリジナルwebアプリを作成しようとする時に、構想段階で悩む方も多いと思いますので、少しでも参考になれば嬉しいです。
今後も同様に記事として、纏めていく予定です。


コメント