本記事では、約一ヶ月前にRuby on Railsを学習し始めたばかりの私が、分かりにくい!と思った点を解説します。
プログラミング学習は、約 8〜9 割が挫折すると言われているそうです。
プログラミングをこれから学ぼうとしている方、学び始めたばかりの方向けに、少しでもお役に立てれば幸いです。
【初めて学ぶプログラミング】つまずき易いポイントを解説(Ruby on Rails)

Image by StockSnap from Pixabay
Ruby on Railsは易しい言語と言われることが多いですが、コードには書かれていない決まり事が多く、むしろ理解に苦しむ場面が多くありました。
決まり事が多いが故に、少ない記述量で短時間でwebアプリを仕上げることができます。
一方で、プログラミング自体に慣れていない私は、
「Rubyって本当に優しいのか?」
と疑心暗鬼の1ヶ月間でした。
幸いにも、今の私はプログラミング学習に専念することが出来る環境にあり、メンターさんに質問を繰り返すうちに、
「あ〜、Rubyってそういうものなんですね。」
と、徐々に慣れることが出来ました。
しかし、
・仕事が忙しい環境で、プログラミングスクールに通い始めた方
・独学で頑張っている方
にとっては、
プログラミング学習を挫折するきっかけにもなり得るのでないかと思います。
ここでは、
・プログラミングをこれから学ぼうとしている方、
・学び始めたばかりの方
向けに、
基本的な流れを理解する為のごく簡単な例を用いて、分かり易く解説したいと思います。
つまずき易いポイント

具体的に、私が理解に苦しんだ点がいくつかあります。
・MVCモデル
・Model(特に「中間モデル」)
・変数を用いた情報の渡し方
いずれもプログラミングを理解する上で基本中の基本と思われますが、
スクールのカリキュラムに沿ってサンプルアプリを完成させた後でも、
よく理解出来ていませんでした。
もちろん、カリキュラム内で解説されていますし、
書いてあること自体は理解できていたつもりでしたが、
「全体として、よく分からない。」
という感じでした。
このままでは修了すら怪しいと不安になりましたが、理解出来ていない点を箇条書きにしてメンターさんに質問する中で、ようやく理解が進みました。
MVCモデル 〜基本的な流れ〜
私が苦しんだ点の中から、本記事内では、MVCモデルについて解説していきたいと思います。
ここでは、webアプリの基本にもなる「ユーザー登録」を例に挙げます。
実際のアプリを作成する際は、CSSで配置を整えたり装飾することになりますが、ここではMVCモデルの説明に専念するため、(配置や装飾を省略した)ごくシンプルな画面としております。
CSS部分のコードがありませんので、全体の基本的な流れを理解する上ではこの方が分かり易いと思います。
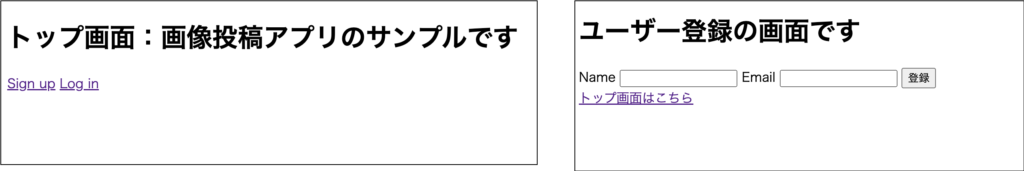
今回の説明に関連する「ユーザー登録」の機能だけのアプリは、下記の2画面のみで構成されます。
トップ画面と、ユーザー登録(Sign up)の画面です。

例えば、画像投稿できるwebアプリの「ユーザー登録」機能のみを実装したと考えていただくと良いと思います。
- トップ画面上の「Sign up」を押すと、ユーザー登録画面に遷移する
- ユーザー登録画面で必要事項(Name、Email)を入力すると、ユーザー登録される
というだけのシンプルなものですが、
プログラム上は、MVCモデルに沿って流れていきます。

M: Model
V: View
C: Controller
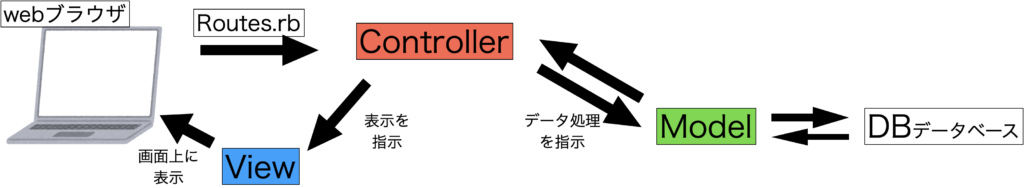
「Sign upをクリックする」「必要事項を入力する」といったwebブラウザ上の入力は、
まず、Controllerへと伝わります。
次に、Controllerが、ViewやModelへ指示を出します。
具体的には、
・「別画面を表示せよ」といった表示に関する指示がViewに飛び、ブラウザ上に反映される。
・「データベースに登録せよ」といったデータ処理に関する命令はModelに飛ぶ。
といった具合です。
(実際には、Controllerも複数あり、どのControllerに伝わるかはRoutingを介して決まります。)
具体的なコードを見ながら説明していきます。
ユーザー登録 〜具体的なコード〜
今回、記載したコードは下記の通りです。

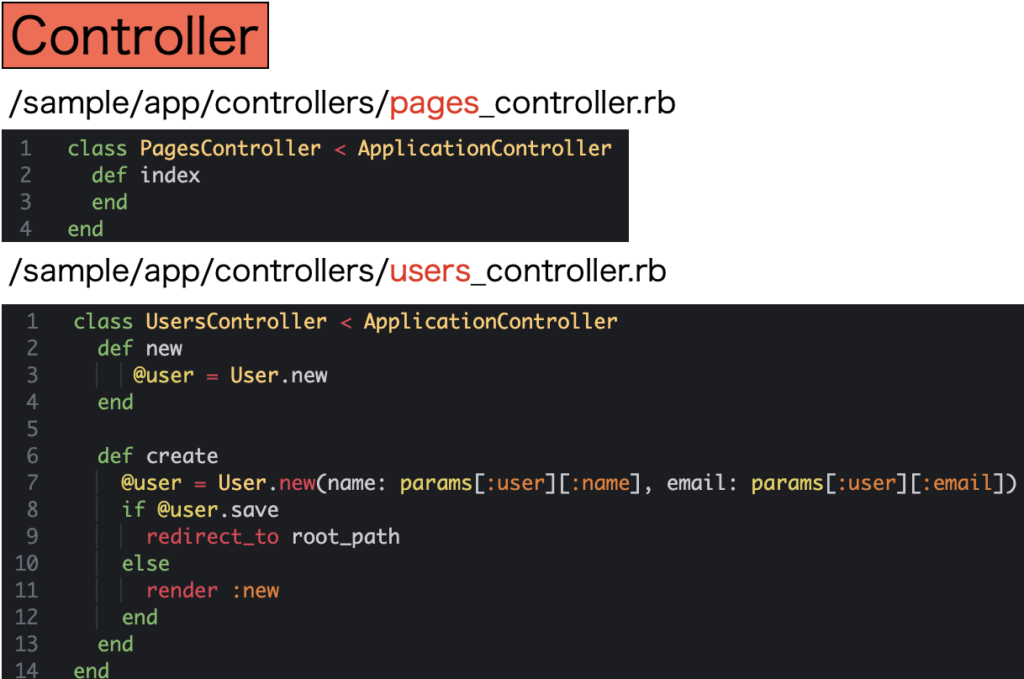
Controllerは2つのファイルがあります。
・pages_controller.rb: トップ画面を表示する為のController
・users_controller.rb: ユーザー登録に関わるController

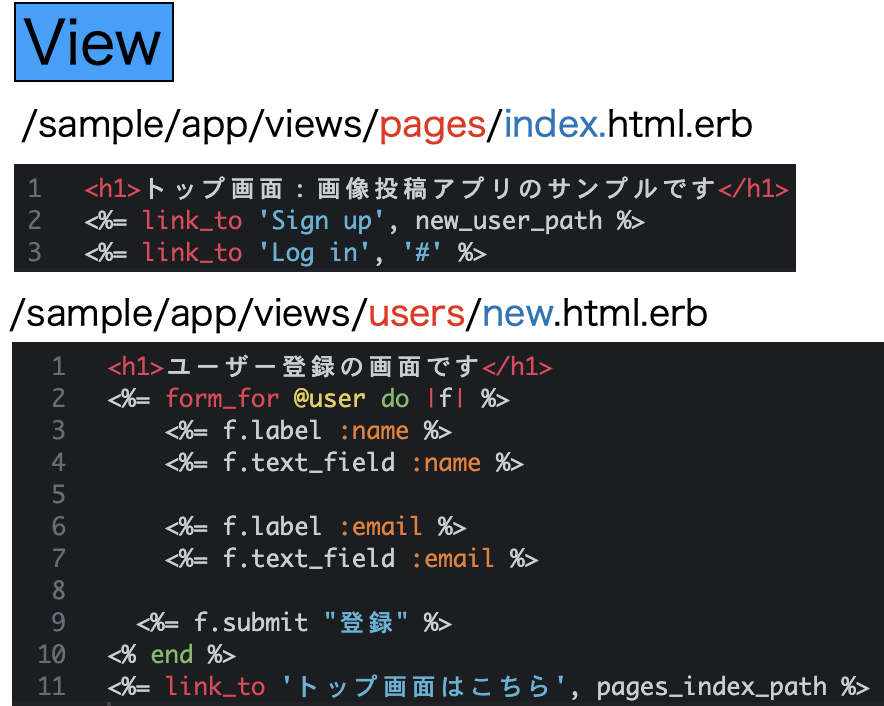
Viewも、2つのファイルがあります。
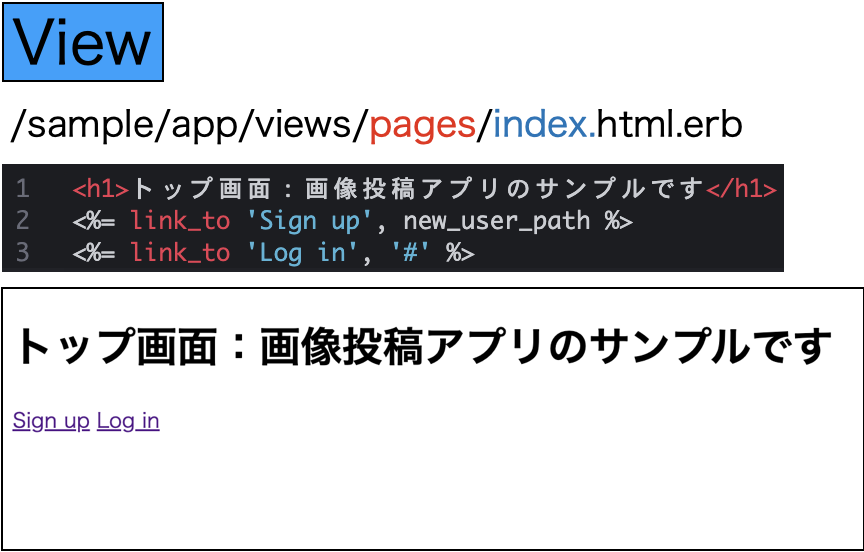
・pages/index.html.erb: トップ画面を描画する為のView
・users/new.html.erb: ユーザー登録画面を描画する為のView

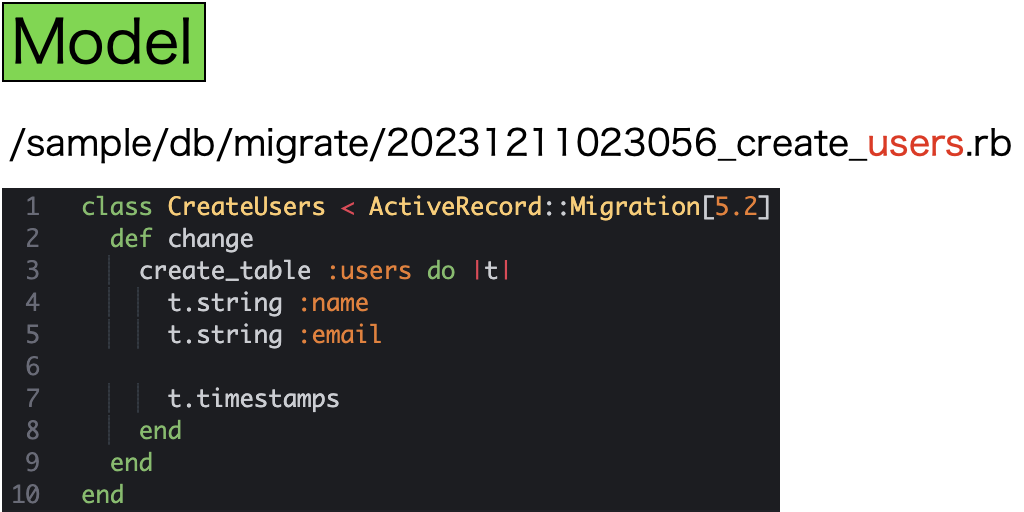
Modelは、データベースに関わるものです。今回は1種類のみです。
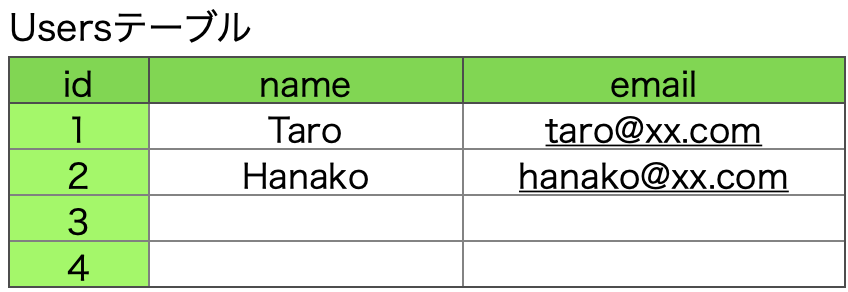
・20231211023056_create_users.rb: User モデル(ユーザー情報を格納するテーブル)に関わるファイルです。今回の場合、「name」「email」の2つの情報が入力できるようになり、下表のイメージで、データが蓄積されていきます。


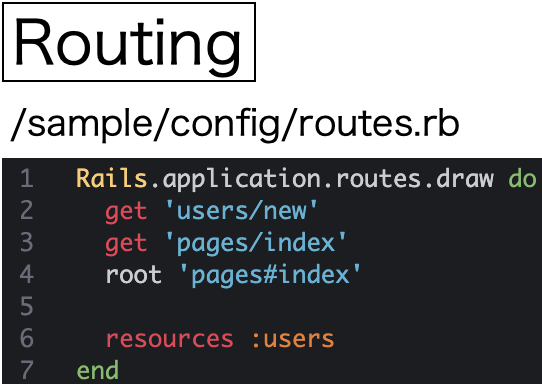
webブラウザ上の入力を適切なControllerに振り分ける為のRoutingは、routes.rbファイルに記載しています。
このroute.rbファイルの記載に従い、様々なRoutingが決まります。
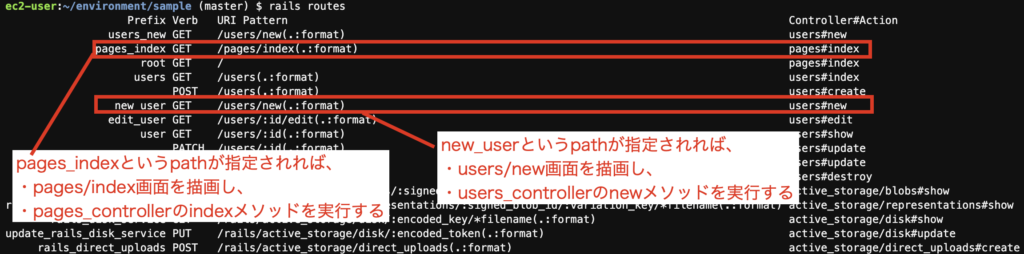
Routingの確認は、rails routesというコマンドで出力して確認できますが、今回は下記の通りです。

例えば、
pages_indexというpathが指定されれば、
・pages/index画面(すなわちトップ画面を描画する為のView)を描画し、
・pages_controllerのindexメソッドを実行する
ことが分かり、
new_userというpathが指定されれば、
・users/new画面(すなわちユーザー登録画面を描画する為のView)を描画し、
・users_controllerのnewメソッドを実行する
ことが分かります。
また、root ‘pages#index’ より、初めの画面がpages/index画面(すなわちトップ画面を描画する為のView)となっています。
ユーザー登録 〜具体的な流れ〜
ここからプログラムがどういう流れで動いていくかを順を追って説明します。
トップ画面の描画
まず、プログラムを実行したら、root ‘pages#index’ に従い、pages/index画面(すなわちトップ画面を描画する為のView)が描画されます。

ここでは、pages/index.html.erbに従い、画面が描画されるだけです。
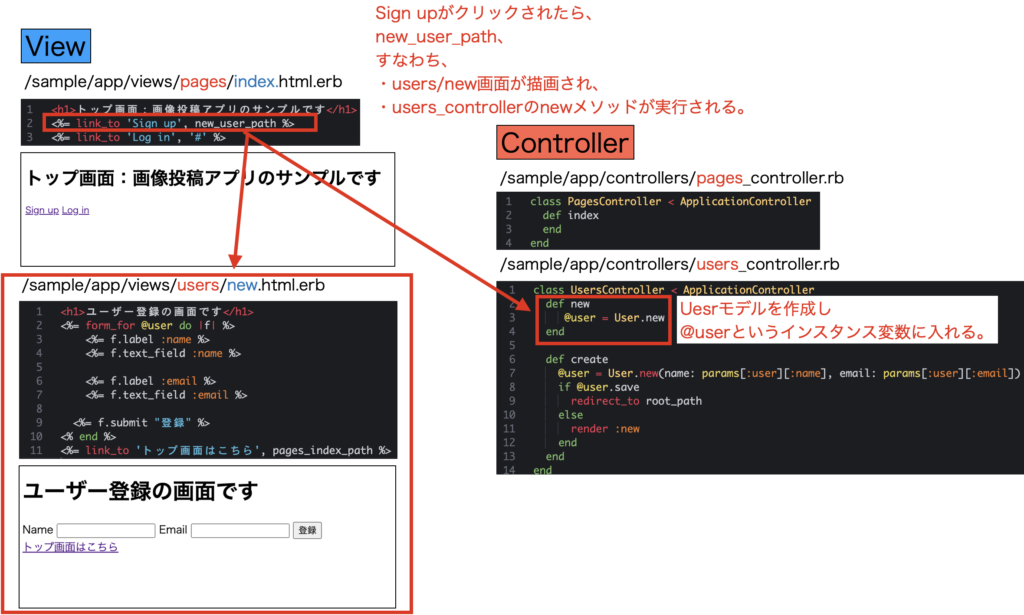
ユーザー登録画面への遷移
続いて、「Sign up」をクリックすると、link_toメソッド内に記載されたnew_user_pathに従って、
・users/new画面(すなわちユーザー登録画面を描画する為のView)が描画され、
・users_controllerのnewメソッドが実行されます。newメソッドが実行されることで、このView(users/new)内で@userという変数をUserモデルに沿う形で使用することが出来るようになります。

【補足】
・newメソッドは、@user = User.new となっています。これにより、@userが定義されます。Userモデルが新たに作成されて、これが@userに入ります。Userモデルが生成されたといっても、この時点ではname情報もemail情報も入っておりません。しかしながら、この後のformメソッド(createメソッド)でユーザー登録をする時に、Userモデルに沿う形で@userを生成しておかないと、適切な形で情報(nameとemail)を得ることが出来ません。また、ここで@userを定義しておかないと、対応するView画面(ここではusers/new画面)内で@userという変数を使うことが出来ません。
・@が付く変数は、インスタンス変数(グローバル変数)と呼ばれます。users_controllerのnewメソッド内で定義されたインスタンス変数は、同じusers/newに関わるView(すなわちユーザー登録画面を描画する為のView)でも使用することが出来ます。
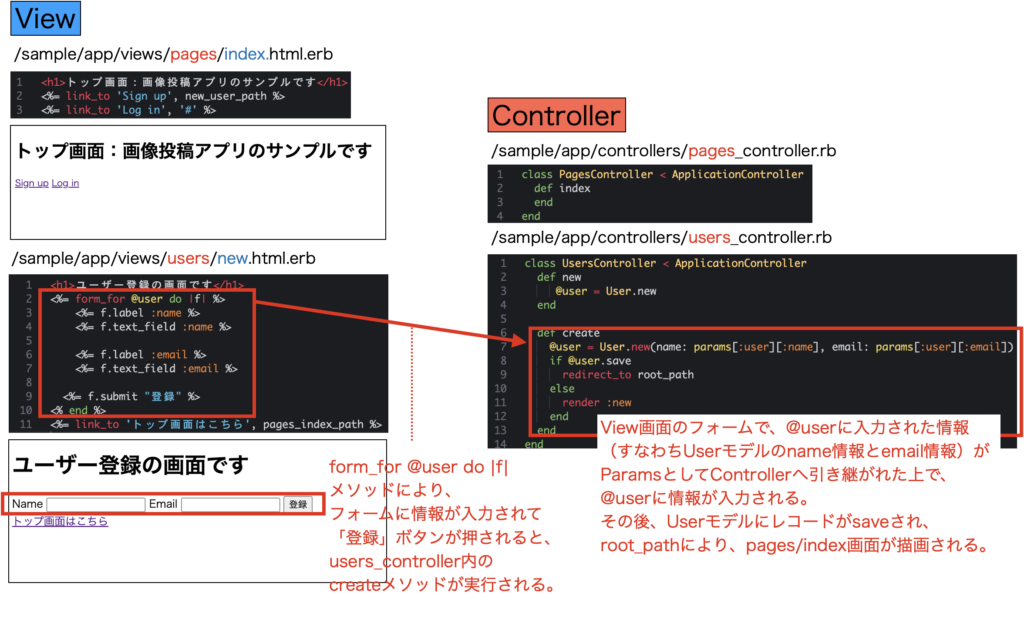
ユーザー情報の登録
遷移先のView(users/new画面)では、formメソッドにより、@userに情報を入力してSubmitできるようになっています。画面上には、登録ボタンも自動的に出来ています。
Submitされた情報は、createメソッドへと飛び、Userモデルとして作成された後、保存されます。これで、ユーザー情報が登録され、Userモデルの一つのレコードとして、データベースに保存されます。
保存後は、今回のプログラムでは redirect_to root_pathとなっていますので、
root_path、すなわちpages/index画面(すなわちトップ画面)へと遷移します。

【補足】
・formメソッドでは、Userモデルの情報がまだ保存されていない時には、自動的にcreateメソッドが選択されます。
・入力した情報(name情報とemail情報)は、ここでは単なる文字列としてusers_controllerに引き継ぐことになりますが、users_controllerのcreateメソッドにて、Userモデルが生成され、保存されます。
まとめ

Image by Gracini Studios from Pixabay
以上、ユーザー登録を例に、シンプルなコードを使って、MVCの基本的な流れをご説明しました。
Ruby on Railsは易しい言語と言われることが多いですが、コードには書かれていない(明示されていない)決まり事が多く、私にとってはむしろ理解に苦しむこと場面が多くありました。
M、V、Cの各々のコードは非常にシンプルですが、
Ruby on Railsの特徴として、
・シンプルな命令文のみで、
・コード内には書かれていないにも関わらず、
・対応するViewが描画されると共に、
・関連するメソッドが実行される、
といったある種の決まり事があります。
この「書かれていない決まり事」があるが故に、Ruby on Railsは短いコードで素早くwebアプリ開発ができるようです。
一方、書かれていないが故に、慣れるまでは、私のように苦労される方もおられるのではないでしょうか。
プログラミングをこれから学ぼうとしている方、学び始めたばかりの方向けに、少しでもお役に立てれば幸いです。
冒頭でお話しした通り、変数を用いた情報の渡し方についても、私は理解に苦しみました。
今回の例では、users_controllerと対応するView(users/new)の間での引き渡しという比較的シンプルな受け渡しでしたが、2段階以上で引き継ぐ場合は、より複雑になり悩む場面がありました。今後、具体例を挙げてご説明できればと思います。


コメント